How To Edit Motorway Services Online
Motorway Services Online runs on a programme called MediaWiki. Wikipedia is the most famous website to use MediaWiki, and if you've ever worked on that, you'll find working on our website to be quite similar. If you haven't, don't worry - it's designed to be easy!
We say it's designed to be easy, and it really is. But if you're planning to really get under the bonnet, you'll also find there are quite a few quirks and complications. Hopefully this page will be able to steer you through it - starting with the basics.
New members should be assured that there are safeguards in place to stop any damage from being done. If you see something that needs fixing, don't worry about it and just fix it!
How To Edit A Page

The very first thing you need to check is that you are registered and logged in. If you're on a widescreen (such as a laptop), there should be an orange box in the bottom right-hand corner. You may need to tap on it. This should open a menu with several options. If it tells you that you should be registered and logged in, then you'll need to do that first.
If you're on a narrow screen (such as a mobile), one of the buttons at the bottom should be a cog - not a picture of a padlock. Tap on the bottom-left picture: it should look like a piece of paper. The same rule applies as explained above: if it asks you to register and log in, you'll need to do that first.
Once you're logged in, head to the page you want to edit. You can then tap on the piece of paper at the bottom (orange button on a widescreen, blue bar on a narrow screen). This will give you a number of options, including 'edit'.
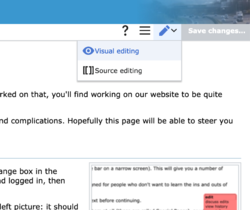
If you tap 'edit', you may get an option asking if you want the 'source editor', or the 'visual editor'. The visual editor is a much simpler creation, designed for people who don't want to learn the ins and outs of things. With this, you can simply select most text and change it. The visual editor is not recommended for mobile users.
Often, you will see that the text has been structured in a template, where the website will give you the boxes to fill out.
Not all pages can be edited. Some pages and functions are automatically powered by a script or iframe. This means you either won't be able to edit them at all (those are called Special Pages), or when you go to edit it you'll be presented either with some nonsense code, or with a stubborn page that refuses to change anything. If you've seen something that needs to be changed, you'll need to work out where the information is coming from.
For example, on the list of services on the M6, all that page actually does is look at the service stations, and automatically take a bit of information from each page. So if that information is wrong, you'll need to go to that service station's page and correct it there.
Standard members of Motorway Services Online can't create new pages from scratch. It's not like we get many new service stations or new motorways, so generally there isn't any reason to. If you do want to create a page, you should tell an administrator why. Administrators should note that new pages should not have punctuation in their name, as the website is trained to process punctuation differently to letters, which avoids any security risks.
Having cracked editing, you might be wondering exactly what needs doing. Unfortunately the tasks we need the most help with are often somewhat arduous - see Help:Where to start.
Editing Source Code

If you selected 'source editor', or if you simply aren't getting along with the visual editor described above, the rest of this page is for you. You can switch between the 'visual editor' (the default one) and the source editor using the 'options' box in the top-right corner of the editor.
The visual editor does look more intimidating, but it is actually much more flexible and, if your mind is good with patterns, it can be easier to get your head around. Edit source gives you the raw version of the article, the way it was originally written. The rest of this page is about how that works.
At the bottom, remember to summarise what you've done and why: this helps us keep our records together, and can be a good way of drawing attention to a piece of news. Always use 'show preview' before 'save page'. (We all forget from time-to-time, but try not to!)
What you're editing isn't really raw source code (that would be HTML). Instead, it's a specially adapted version called Wikicode, which has all of the potentially dangerous functions taken out.
You may also wish to consult the official edit guide from MediaWiki.
There is no need to learn Wikicode off by heart, but the more you know, the more you can make sense of. Unless you're planning to really get stuck in, there is probably no reason to learn any of it at all - but even so, it may help to know what you can do:
'''Three apostrophes''' create bold text. This is good for highlighting key words.
''Two apostrophes'' create italic text. This is generally only used for references to films, TV shows, books and newspapers.
Links go in square brackets, so [[Keele]] creates Keele. Here the text in the brackets has to be the same as a page which exists on this website. It doesn't matter whether the first letter is a capital or not, but the rest must be correct.
[[Keele|This is Keele]] creates This is Keele. It is the same link to Keele that we created above, but we've changed what the text says.
[[Category:Services]] places the page in the category called Category:Services. Categories are often buried within templates. If you want to link to Category:Services, you need an extra colon: [[:Category:Services]]. [[Category:Services|Wetherby]] will add the page to Category:Services, but will file it under 'W', not under the actual name of our page.
If you want to link to a page on a different website, use only one square bracket instead of two. [https://google.com This is Google] creates This is Google. Note that when you put the website address in, the space is what tells the system that the website address is over. This means your website address can't have a space in it, or it won't work. That's important to remember when creating a template.
Images have their own list of code. This is explained at Help:Photos#Displaying Photos.
==Two equals signs== create big headings (like the one which says "How The Code Works") at the top of this page. Three equals signs make smaller headings, and four makes them smaller still. Neatly organised headings make a long page much easier to read.
Starting a line with a star ( * ) will create a bullet point. A hashtag ( # ) will turn it into a numbered list.
A colon ( : ) will indent your text. This is useful when having a discussion on the Message Wall (talk page), as it's easier to read if each reply is slightly more indented. In addition, it's polite to sign off your reply with four tildes ( ~~~~ ).
A horizontal rule ( ---- ) draws a line across the page. The biggest headings do something similar too.
Anything which is within {{Curly Brackets}} runs a template. These are explained in more detail further down.
Finally, if you have any experience with code, you'll know that you can't start a new paragraph just by leaving a gap. MediaWiki will try to correct this for you. So, normally, if you leave a gap, it will turn it into a new paragraph. If this doesn't work when you use Show Preview, you can force your own gap using our template {{newline}} . This will add what's called a line break.
Wikipedia has a detailed guide to Wikicode.
Advanced Editing
The items outlined above are nice and simple functions, even if they aren't very important. The following items are a little more nuanced and have only been included so that we can say we have a complete guide - you might not necessarily want to know about all of them!
Tables can be complicated and probably aren't worth getting into in this guide. Suffice to say, if you see lots of |-, then that's what's going on there.
<nowiki>Putting text inside these tags</nowiki> tells the website to ignore any Wikicode.
{{PAGENAME}} looks like a template, but it's actually what's called a "Magic Word". On MediaWiki, {{PAGENAME}} will be replaced by the name of the page. This is useful in templates. {{PAGENAMEE}} does the same thing, but replaces the spaces with underscores.
A neat little feature is that if you are linking to the page called Franchise, but the text you are writing needs to say "franchises", you can save time by writing this: [[franchise]]s. This trick works with any combination of letters: for example: [[Help]]ful creates Helpful.
Whenever a page has several headings, a table of contents ("TOC") will automatically be added. You can use the magic word __TOC__ to force it to appear where you want to, which means you can apply more magic to it. You can also use the magic word __NOTOC__ to banish the TOC.
Whenever you create a new ==Heading== (see above), an 'edit' link will normally be included automatically. If the heading was generated by a Template, the edit link won't work, as it will try to edit the template and not the page. You can stop that broken link appearing by writing __NOEDITSECTION__ under the heading.
Some pages are not of interest to anybody who doesn't already know what Motorway Services Online is - like this page! The magic word __NOINDEX__ tells websites like Google not to bother sending anybody here.
The magic word __NOCACHE__ forces the website to keep reloading the page. It should be avoided.
#REDIRECT [[PAGE NAME]] will redirect you from that page to another. This means links to the 'old' page will still work, and it will still appear in our search results - useful if something has been renamed, moved or is often known by a different name. However, redirects mean the website has to deliver two pages instead of one, so you should avoid linking to them when you can.
Every heading creates an 'anchor point'. This means you can link to another part of the same page with [[#Heading Name]]. Or you can link to a certain part of a different page, with Keele#Facilities. This should probably be tidied up, creating [[Keele#Facilities|Keele's facilities]], which would give you Keele's facilities.
Finally, you can create a non-breaking space with the HTML code . Normally, if you use your spacebar to create a large gap, the website will ignore it. Using the non-breaking space instead is a good way to force the browser to listen. That is especially important when you're using a template in the middle of a sentence, as spaces around templates are normally ignored. It also means that the browser won't use your space to start a new line, even if it wants to.
HTML Code
HTML is the coding most commonly used to create websites, and many people will already know the basics. HTML uses angled brackets, such as <> . All of the Wikicode we have discussed so far gets converted to/from HTML behind the scenes, which is what creates the final page. We prefer Wikicode because it is easier to learn, but it's so simple that sometimes we have to skip it and tell the HTML exactly what we want it to do.
You will rarely encounter this on Motorway Services Online, but this next section will document why HTML is necessary. Motorway Services Online uses a stylesheet (CSS) to tell your browser exactly what the page should look like. CSS looks out for divisions, which are marked with the HTML tags <div></div> and/or <span></span>. When it sees those, it will then stylise the text within them. The CSS may also be looking out for other HTML tags. Some that you may find here are:
<b>Bold text</b> creates bold text.
<i>Italic text</i> creates Italic text.
<u>Underlined text</u> creates Underlined text.
<s>Strike-through text</s> creates Strike-through text.
<p>Paragraphs</p> are defined by that 'p' tag. With Wikicode, you can normally do this just by leaving a gap in the text, but in case you need to define the paragraph explicitly you can use that tag.
<br> creates a single line break. Purists will point out that we already have code for defining paragraphs (<p>), and for creating blank spaces (by decorating a <div>), and these are better because they give the browser more information about what's going on. <br> should only be used for breaking up a line, such as when writing out an address. We have actually packaged up <br> as a template, which runs when you write {{newline}} (as in "new line"), and that looks much tidier.
<ul><li>Bullet points</li></ul> can be created too. The 'li' defines a list item, the 'ul' ("unordered list") tells the browser that all these list items are making up one list. 'ol' can be used for ordered lists. Once again, you'll see that we prefer our existing way of creating bullet points, explained above. However, this may help you understand why the list you're creating might not always work: as you can now see, the website needs to be able to tell exactly where each list item ends, and exactly which list items are going on the same list.
<table><tr><td>A table is marked up like this.</td></tr></table> We have several 'td's (table data) creating a 'tr' (table row). Those 'tr's then go within one 'table' tag. Again, tables of information can be created with Wikicode, but that code can get confused.
<hr> creates a horizontal rule.
Finally, <!-- Text which is marked like this gets ignored. --> This means the browser will see it, but the reader won't. Putting this in the code is a great way of leaving instructions for editors, because the comments will show up in the editing panel, but not in the final version. Note that although the reader won't see the comments, they can still get access to them, so this is not a way of leaving inappropriate messages, even if that does sound fun.
HTML tags are rarely delivered on their own. They often contain more information about what they should look like. For example, <span class="plainlinks">TEXT</span> tells the CSS not to decorate the text in that box. The CSS is already looking out for items which are in the class "plainlinks".
As you can imagine, you can do almost anything with HTML, and allowing free use of that would be a major security risk. As a result, the website will refuse to process anything which it thinks looks suspicious. If you've entered some HTML and it hasn't worked, that is the most likely cause. To get round this, you should check that you're sticking to one of the basic tags explained so far, and try surrounding it with more HTML.
A good introduction to HTML is available from W3Schools.
Templates and Parsers
Templates are a little bit like shortcuts. Lots of pages on Motorway Services Online are the same format, so rather than writing out the same code on every page, we can just put that code in one template and then run that template. This means that when we want to change the format, we only have to change the template, and not every page that uses it.
There is a second reason to use Templates whenever you're collecting information on something, and that's that DPL loves them. We'll get to that in a second.
If you're using the visual editor, you can tap on a template to see its name, where there is then a further 'edit' button. From here, you can see a list of every variable available, and edit it. We'll get on to what that means in a moment, but the rest of this guide talks about it in the context of source editing.
First, we run a template by putting the name of that template in two curly brackets. {{Newline}} runs Template:Newline, and will put the contents of that template wherever you put that tiny bit of code. The first capital on the template name doesn't matter.
If we wanted to make Template:Newline more powerful, we could add some variables. We could edit Template:Newline and add a variable called 'opening' by writing {{{opening}}} (and no we aren't going to do that!). Note that it uses three curly brackets. We can also create a generic variable with no name by writing {{{1}}}.
We will then use those variables by going back to the page we were editing, and writing {{Newline|opening=Opening soon|excited}}. This tells the website to run Template:Newline, to run "Opening soon" wherever {{{opening}}} was used, and to run "excited" wherever {{{1}}} was used. That is a very basic example, but when we mix it up with everything else we know, things can get complicated. Even with just a few variables it can get quite messy, so often we will try to make the code easier to read by putting lots of spaces in it. Remember that:
{{newline
| opening = Opening soon |
excited
}}
...does exactly the same thing as our last bit of code, it's just that we've spaced it out really weirdly. We made it look really weird just to prove the point, but we beg you to make your code as neat and tidy as possible.
When you're editing the template, there are two useful Wikicode tags which look a bit like HTML. <noinclude>Text</noinclude> tells the website that the text within those tags can be seen when somebody looks at the template page, but not when the template runs. This is good for writing instructions on how things work. Another tag, <includeonly>Text</includeonly>, does the exact opposite.
A list of all the templates we use can be found at Category:Templates. Most of these templates can be edited like any other page. Infoboxes are probably our most elaborate templates, and the ones we use the most.
Remember that editing a template edits every page that uses the template too. For some templates, this means you're editing a few hundred pages with one tap. If you do it several times in one night, this can put a lot of strain on the website.
MediaWiki has an official guide to templates.
Parser Functions
Parser functions look a bit like ordinary templates, but they run really complicated code which is stored in the back-end of the website. They are also extremely good fun.
Parser functions can be identified by an extra hashtag where the name of the template would normally be. The first variable is marked with a colon rather than a variable bar. So, {{#if: example}} will run the "if" parser function.
We use parser functions to run scripts such as forms and ratings, which have to pass through a complex security check. They are also used by some third party extensions, which are well worth reading up on:
- Extension:ParserFunctions introduces some maths, with functions such as
{{#if:,{{#ifeq:,{{#ifexist:{{#expr:,{{#switch:Generally these take the form of "if item 1 makes sense, do item 2, and if not, do item 3". - Extension:Maps creates all of the maps seen on this website.
- DynamicPageList (DPL) is the big daddy of them all. This can be used to go out and find pages which match your search criteria. So if you wanted a list of services on the M1, you can tell it to list all the pages in Category:M1. You can also tell it to go into Template:Services and find out what each one's postcode is. Combined with all the other tools we have, this is extremely powerful, and extremely useful: you can use it to automate dull tasks for you.
Just remember big searches can slow the site down. As a result, we should avoid building pages that rely on DPL when we don't need to. For example, if it's just a list of services on the M1, we can get DPL to write it for us, but that list will probably never change so we should then save it as normal text which means we will never have to run that DPL query again. However, if we're getting more information than that, DPL might become worthwhile.
How To Practice
Motorway Services Online does not have a 'sandbox' as such. Whenever you go to edit a page, there is a 'show preview' button at the bottom of the edit box. This is a good way to practice. Just make sure you don't accidentally hit the real save button instead!
If you want your own space to practice, you have your own user page. Once logged in, simply tap 'settings' and then your username. This will take you to a page named User:YourUsername, which you can do whatever you want with. Just remember that if you do save it, your user page will then be visible to the world, so some basic rules of decency do apply!
When you're ready to make edits to live pages, you should try to get in the habit of filling out the 'edit summary' box. This lets people see at-a-glance what you've changed and why (it's also a good place to write a source for your information). If the edit summary box isn't big enough isn't big enough, once you're done you can go back to the edit button at the bottom (orange box on a laptop, blue cog on a mobile) and tap 'discuss edits'. This will take you to what's called a 'message wall' (also called a 'talk page'), where we can discuss the content of the main page. For example, you could use it to ask that somebody takes a look over what you've done.
Once you've cracked editing, you might then want to start to get to grips with our Style Guide. It's not important that you learn it all off-by-heart, but it can be useful to refer to if you're doing a lot of editing.
How To Fix What's Broken
If a page is changed and it turns out that edit has done more harm than good, anybody can easily put things right. Go back to the edit button at the bottom (orange box on a laptop, cog on a phone), but this time select "view history". You will then see a log of all the edits which have been made to that page. The most recent edit, probably yours, will be at the top.
Tap the 'undo' button next to the edit you want to undo - probably the top one. This will then take you to the edit page, with an older version of the page loaded, which you can then save. If you are undoing someone else's work, it's polite to explain why in the edit summary box.
Namespaces
Namespaces are a core feature of MediaWiki. They involve giving the name of the page a prefix which tells you exactly what the purpose of that page is. Pages which don't appear to have this are considered to be in the 'main' namespace.
For example, the page we have called Keele is in the 'main' namespace, while Gallery:Keele is in the 'gallery' namespace, and Map:Keele is in the 'map' namespace.
Motorway Services Online has the following namespaces:
- Main. This is where most pages are saved.
- Talk. Every main page has an associated message wall, where you can write notes about the page. This is saved in the system as a "talk page". This isn't a feature we use much, but it can be useful if you need to say something in the edit summary which won't fit. See How To Practice.
- User. Everyone has a user page, and you are free to edit yours.
- User talk. This is a place to write messages to another user. Most of the namespaces below also have an associated message wall.
- File. This is where all of our photos and images are stored. Trying to link to a file will normally load that page.
- Gallery. We use this to save all of our photo galleries. You can use it to create your own galleries too, so long as they don't get in the way of existing ones.
- Map. We use this to save all our maps. Maps don't need to be saved here, but it normally looks tidier. You can use it to create your own maps too.
- Template. Where all of the templates have to be saved for them to be recognised - see above.
- Help. Where all of our help guides are stored.
- Category. Used to organise the site by creating categories which people can browse, such as Category:Moto services. Trying to link to a category will cause that page to be added to it. Categories can be within other categories! They also have their own magic word,
__HIDDENCAT__, which makes that category less prominent. - Special. These pages run scripts which help with the administration of the site, such as Special:NewFiles. They can't be edited by anyone.
- MediaWiki. Where all of the system messages are saved. Only administrators can edit this.
- Project. This is installed on the system by default but not used by Motorway Services Online.
Simply putting colons in a page name won't create a namespace - it has to be one of the above. Administrators can create new namespaces via the system code.
MediaWiki has an official guide to namespaces.
What The Other Options Do
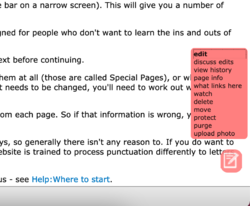
When you go to edit a page, you may see some of the following links, and may have wondered what they do:
- Discuss edits. Takes you to the associated 'talk' namespace (see 'namespaces' above).
- View history. Loads a list of all the edits which have been made to that page, with the newest at the top. You can tap the date to see that edit as it looked (and then edit it); there is also an 'undo' button and a 'diff' (compare differences) option.
- Page info. Loads the technical details about the page.
- What links here. Lists all the other pages which link to this page. Can be useful when a service area or brand changes its name.
- Move. Allows you to move the content of a page from one name to another.
- Purge. Forces the website to update its copy of that page. Every edit automatically forces a purge, but sometimes you'll want a purge without having anything to edit.
- Watch/unwatch. If you have a favourite page you want to watch over for edits, you can use this feature. It will add the page to your copy of Special:Watchlist.
- User contributions. See a list of edits made by that user.
Most of these options will only be available to administrators.
Safety Advice
Any website which uses user generated content may occasionally encounter issues or disagreements. We have a separate page explaining what to do if you wish to raise a concern.